Prototype in Figma
Figma Prototype
In this article, we'll explore how to prototype in Figma.
We can develop interactive flows that demonstrate how a user might interact with the designs using Figma's prototyping features. Interactions and user flows can be previewed using prototypes.
Figma Tutorial :
- Install Figma on Windows
- Use Plugin in Figma
- Prototype in Figma
- Figma Interview Questions
Q: How do you optimize a Figma prototype?
Ans:
Recommendations for optimization
- Make a testing-specific file. Make a copy of your functioning Figma file, then utilise that one to create the testing prototype.
- Images should be compressed.
- Keep the number of pages and frames to a minimum.
- Optimize custom fonts.
- Utilize screens with frames.
Figma is an excellent tool for quickly prototyping UX/UI ideas. It enables users to construct interactive flows with comprehensive yet simple features straight in the design file.
Design Prototype in Figma
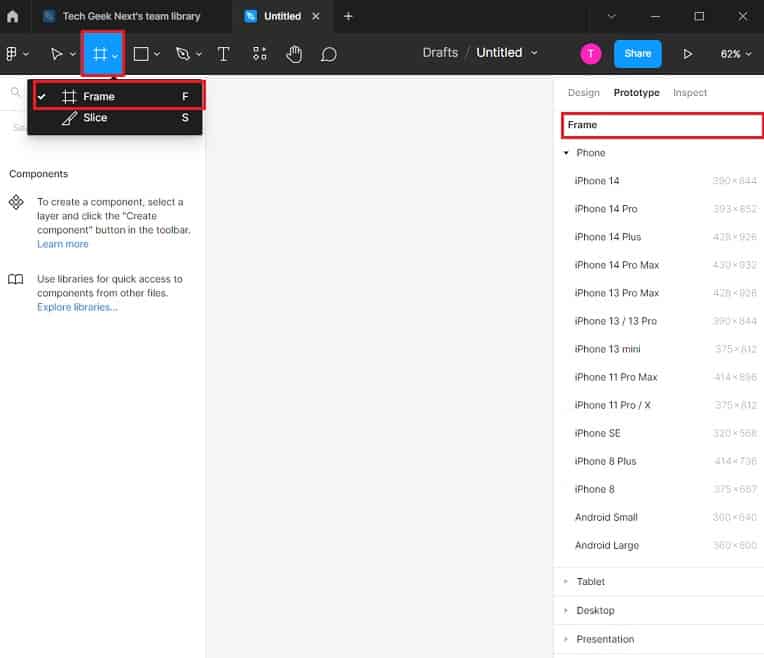
- Create a frame and select the appropriate option from it, such as Phone, Tablet, or Desktop.
- For subsequent screens, duplicate or create a new frame.
- Figma allows you to deep select into each component's nested layers.
- Design the frame to meet your requirements by including plugin icons, navigation buttons, menus, and text, among other things.
- Go the Prototype tab -> select the component -> click the circle and drag it to the next screen -> interaction details will appear for the user to select the navigation details.
- Similarly, we may add navigation details to each component as needed.
- Once the design and navigation are complete, the UI will be tested by clicking on "Present" arrow button.
- We can see the selected view as per the specified device, such as phone. To see all of the screens, navigate through all of the menus.
- We can also share the prototype design with the team by clicking the Share button and entering the information to be shared.