Angular 9 features - What's new?
Angular 9 has arrived with next-gen compilation and rendering pipeline (Ivy) . It's a huge change in its core architecture to bring significant performance improvment to its compilation and rendering that will pave the way for future releases.
Ivy is now Angular version 9 engine by default. It's going to be very exciting as it brings dramatic differences in the size of the bundle. the Hello World app (compressed, no zone.js, no legacy browsers) is only 7 KB. It's it awesome!!
Here are some significant improvements. More new features will be added around Ivy in Angular 10 onwards.
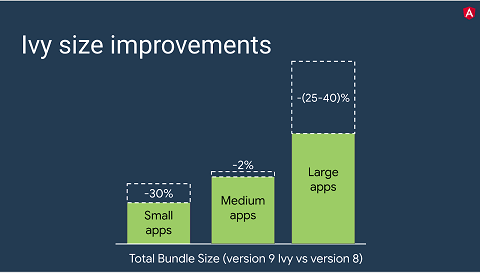
- Smaller bundle sizes (Small apps could see around a 30% decrease in bundle size, large apps will see a 25-40% decrease, and medium apps decrease minimally)

- Lazy Component*
- Improved Internationalization, making this 10 times faster
- Improved CSS class and style binding, styles are merged in a predictable way
- Improved Template type checking
- Better debugging, more useful stack trace
- Improved build errors, makes all of the error messages easier to read
Compatibility note : Angular 9 is all about improvements to the framework, not the code we wrote. There is no significant effect on the current code or core angular concepts.
Angular 9 is roll-out with a quick and simple
update. So the new Ivy renderer is working with all of our existing code!
Latest Angular 9.1.0 has arrived with TypeScript 3.8 Support :
Recently released Angular 9.1.0 on 26 March 2020, a minor upgrade. This is the last minor update scheduled for 9.x before beginning work on Angular 10.0
Feature Highlights :
- Support for TypeScript 3.8, which introduced many great features (Type-Only Imports and Exports, ECMAScript Private Fields, Top Level Await, and many more)
- Build Speed Improvements with ngcc enhancements-allowed multiple packages to be compiled simultaneously, making builds faster and improving reliability
- Now i18n supports RTL local info-you can now ask at runtime for the current direction
- Ivy compatibility fixes via ngcc tool
- End-to-end tests now support grep and invertGrep so you can pick the test you want to run more quickly
Checkout our related posts :
Updating to Angular 9
To upgrade to Angular 9, the following steps should be followed:
- Upgrade Node.js : Download and install Node.js from nodejs.org. Make sure first that we use Node v10.13 or later. The 12.16.1 LTS version is recommended since it is supported!
- Upgrading angular cli to version 8 : Once we confirm our Node version, we will want to run the following command in our project's directory:
ng update @angular/core@8 @angular/cli@8This command will update our @angular/core and @angular/cli in our package.json for our project.
- Upgrade angular cli to Version 9:
While the update is up, there will be messages telling us exactly what the CLI is up to date. It will also tell us which files have been modifiedng update @angular/cli @angular/core
We've updated from Angular v8 to Angular v9 now! Let's explore features now. Below major new aspects introduced in Angular 9:
Ivy Compiler
The much awaited big new feature Ivy compiler is available now, The new Ivy compiler will be the default for Angular 9, which will ensure angular apps built with Ivy are faster and more efficient. So you don't need to add any compiler options in tsconfig.json file to enable Ivy unlike Angular 8.
Smaller Bundles and Performance
The Ivy compiler has been designed to used tree-shaking that generate less code for each Angular component.
The file size of the app (filesize of the created JavaScript bundles) is one of the constant problems with previous Angular versions. The angular framework is much larger compared to other libraries such as React and Vue.js.
Perhaps you won't feel the difference while running Though angular runtime is great, loading can take longer, since even a simple application can be relatively large.
Need for Faster Mobile Apps
Due to the significant rise in internet use from smartphones and other electronic devices about a quarter of the Website traffic. A significant proportion of these mobile devices have poor Internet connectivity to web sites. Its necessary to reduce downloadable resources and increase the experience of mobile users, but it can be difficult to make these improvements. By reduced the size of JavaScript classes, Ivy helps developers to speed up the application.
i18n Improvements
Angular as a JavaScript platform has long been embraced by internationalization, In version 2 of the Angular integrated localization solution (I18N), it was performance-cutting. It generates one structure per locale (a language and country combination) and adapts the translation texts when compiling, so that the overhead at runtime is not present. Yet there were also a few drawbacks to this strategy:
- Creating builds was time-consuming
- Translation texts could not be determined during runtime
- Translation texts could not be done programmatically
- You can't change the language during runtime
- The application must instead redirect the user to the required version of the language.
A new solution appears with Angular 9 that balances most of the drawbacks without losing performance. It is called @angular, and can be obtained from the same-name npm bundle. Originally, the latest @angular / localize produces one building. It then generates a copy for each position and incorporates the translation texts. Ivy to make it easier to implement compile-time inline.
Lazy load Angular components
Lazy loading component enables us to further optimize our application in terms of performance. We have more granular control of what we want to lazy load compared to the lazy loading of the Angular router.
export class AppComponent {
title = 'Lazy Loading Elements';
constructor(
private componentLoader: ComponentLoaderService,
private elementRef: ElementRef
) {}
onLoadEmployees() {
this.componentLoader.loadComponent('app-employee-list').then(componentEl => {
componentEl['employees'] = [
{
name: 'Alek'
},
{
name: 'John'
}
];
this.elementRef.nativeElement
.querySelector('#employee-container')
.appendChild(componentEl);
});
}
}Here, AppComponent-we simply inject our ComponentLoaderService and invoke itsloadComponent feature by passing the component selector that we want to lazy load. Once the Promise recovers, we have an instance of the component and
can transfer the data to it. In the code above, we move on a number of employees to their employees input properties. Finally, use the ElementRef query for some < div id="employee-container"
> and add our Angular element.
Angular Component Updates
From Angular 9, no component is imported via @angular / material. The secondary entrance points such as @angular / material / button are to be used.
There is also a clipboard module that came with this new version included in the CDK family. A new Google Maps package is finally available in this latest Angular version, called the @angular / google-maps package
There is an upgrade for the CDK on Hammer.js, which allows to include gesture support and was needed if you chose to use the CDK. It's possible now. You can import it with this command optionally:import "HammerModule" from [@angular/platform-browser]
Dependency Injection Changes in Core
The new version of Angular is also slightly improved for dependency injections. This is not such a big change but some support has been added for the providedIn value section of dependency injections.
@Injectable({ providedIn: 'platform' }) class MyService {...}Platform-like scopes and any have been added to the value library for the providedIn property
- platform - Specifying providedIn: 'platform' makes the service available on a special singleton platform injector that is used by all applications on the page.
- any - Provides a unique instance in each module (including lazy modules) that injects the token.
Changes with Angular Forms
In this new angular version there are some modifications of the form. First,
< ngForm > is a valid selector that is no longer to be used when a angular form is referenced. The
< ng-form > can be used instead. The notice to use the disabled form tag has also been deleted. Additionally you have deleted the FormsModule.withConfig and can now directly use the FormsModule..
Angular 9 change logs
There is long list of bug fixes and changes in change logs :- Angular compiles with Ivy by default.
- The new version of TypeScript is available i.e. TypeScript 3.6. The older versions of TypeScript 3.4 and 3.5 is no longer supported.
- CLI apps are compiled by AOT mode by default.
- tslib is no more listed as direct dependency. It is listed as a peer dependency.
- Support for TypeScript Diagnostics Format.
- Converted all ngtsc diagnostics to ts.Diagnostics
- The formControlName also accepts a number in the form.
- Internationalization support for Angular Ivy.
- Selector-less directives as base classes in View Engine in the compiler.
- Added support for selector-less directive as base classes in Ivy.
- Bazel: Supports ts_library targets as entry-points for ng_package
- ivy: add new benchmark focused on template creation
- ivy: add ngIf-like directive to the ng_template benchmark
- ivy: avoid native node retrieval from LView
- ivy: avoid repeated native node retrieval and patching
- ivy: avoid repeated tNode.initialInputs reads
- ivy: move local references into consts array, closes
- ivy: expose window.ng.getDebugNode helper and also support ng-add in localize package.
- ivy: i18n - add syntax support for $localize metadata block.
- ivy: i18n - reorganize entry-points for better reuse.
- language-service: enable logging on TypeScriptHost.
- language-service: provide diagnostic for invalid templateUrls.
- language-service: provide diagnostics for invalid styleUrls.
- Core: add dynamic queries schematic.
- Core: Added undecorated classes migration schematic
- Core: Mark TestBed.get as deprecated.
